The challenge
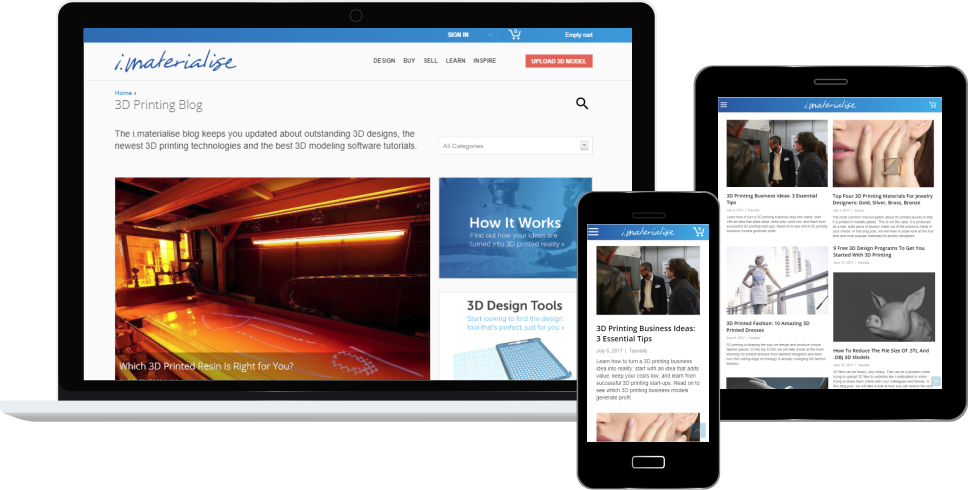
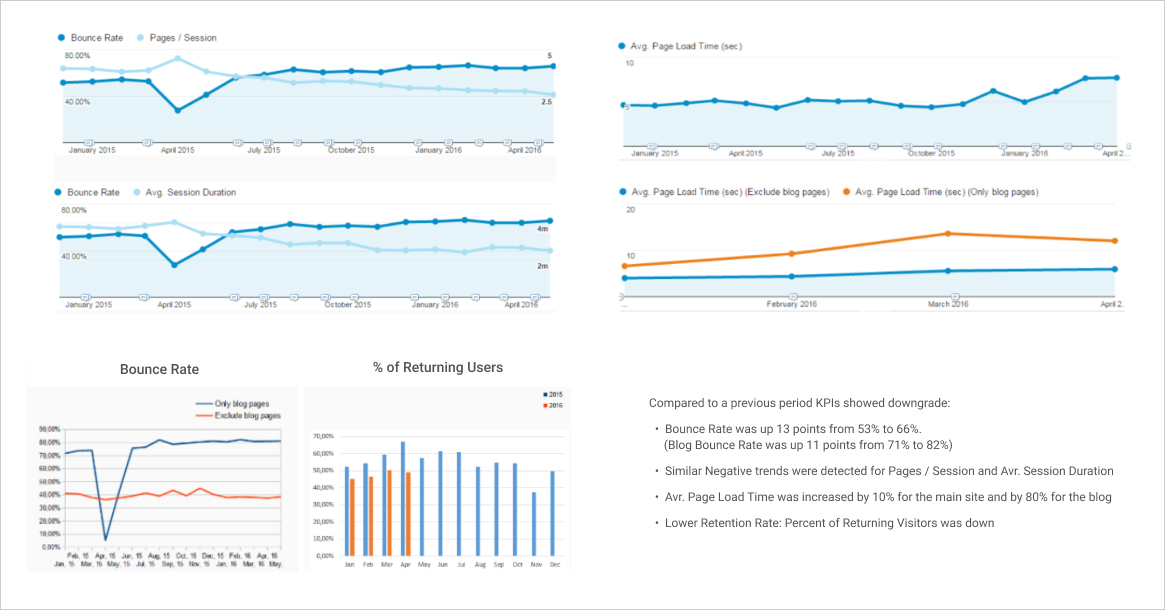
In 2016 we needed to improve the blog layout as our web KPIs showed strong negative trends. Working on
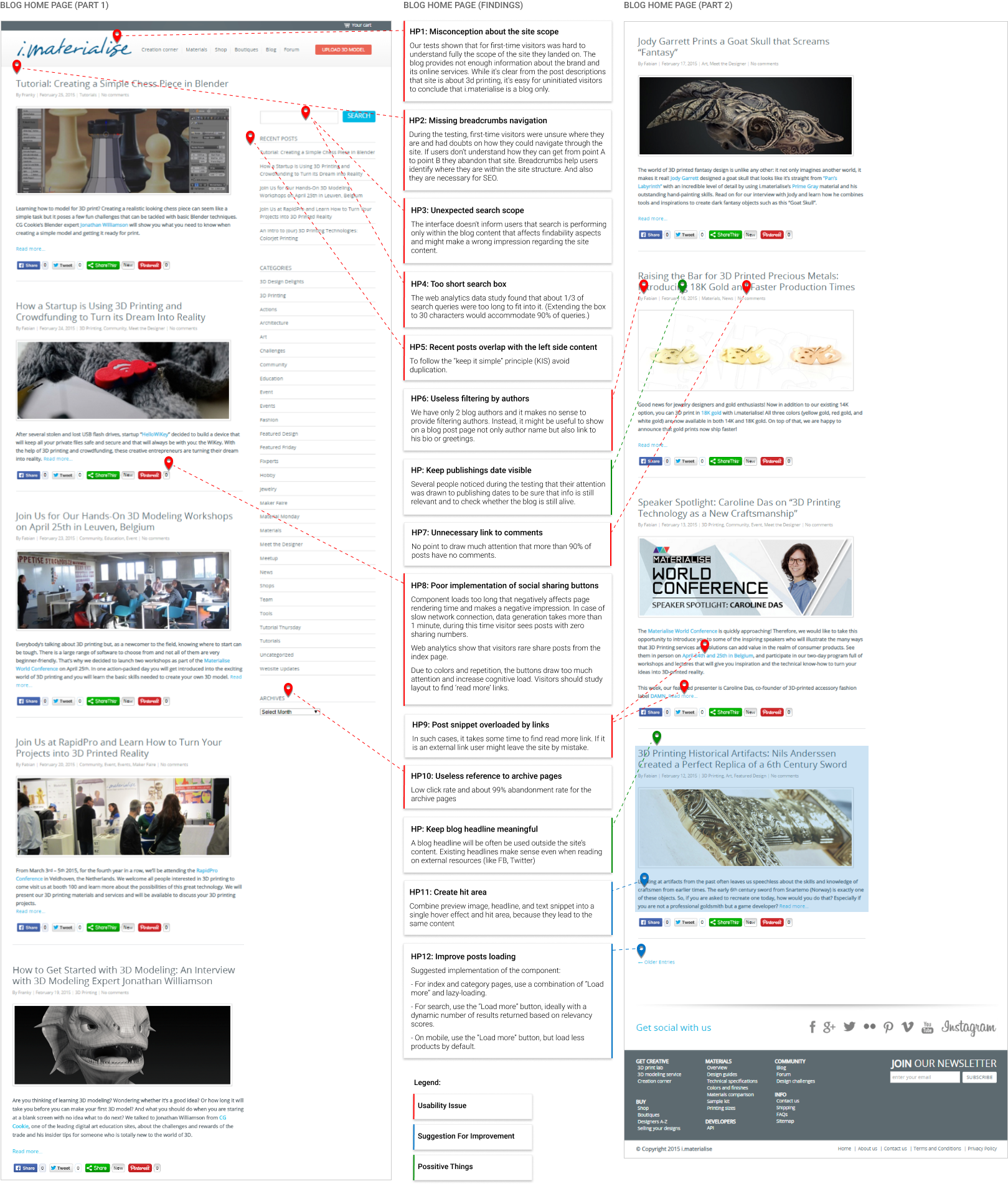
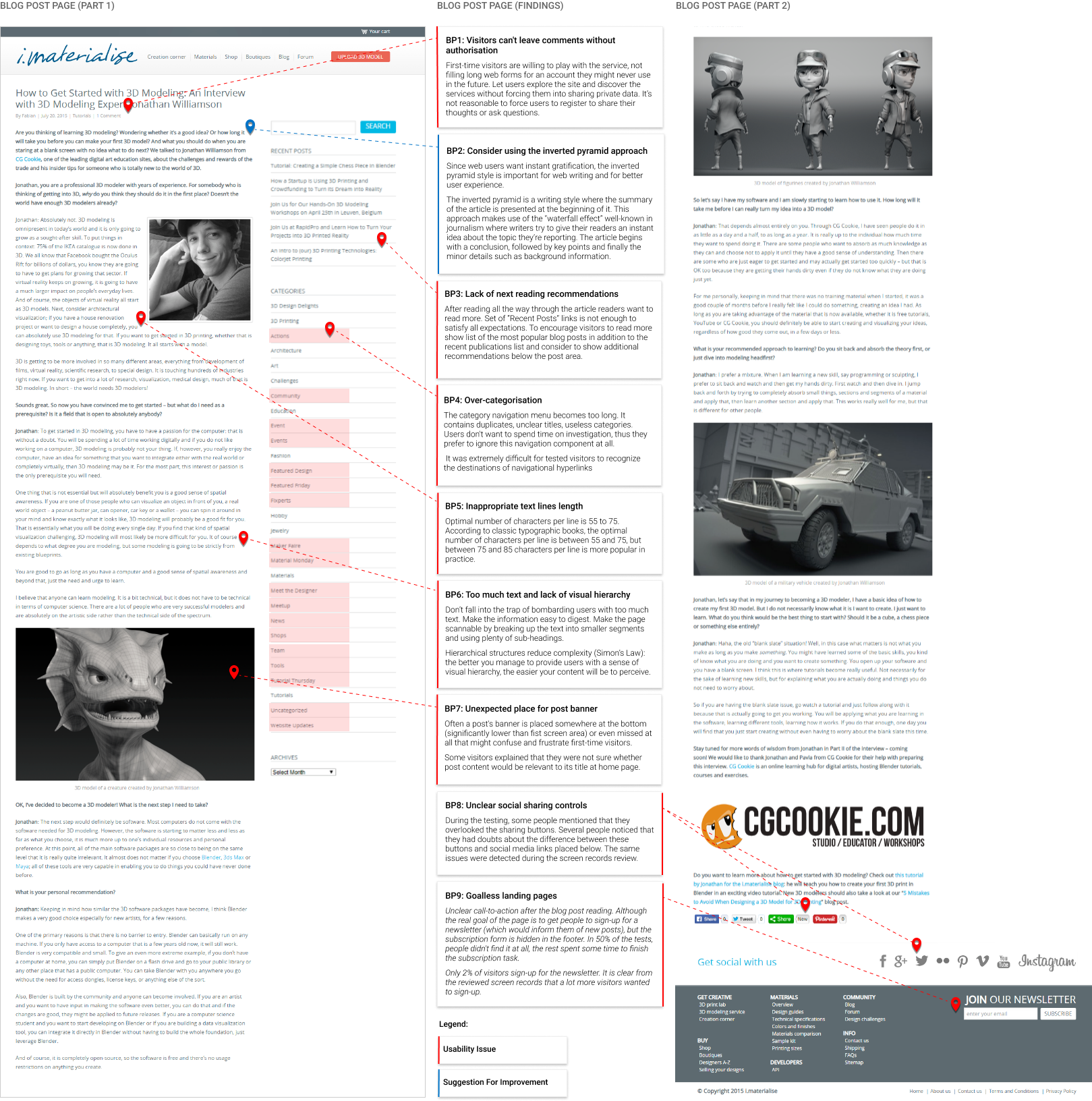
this project we aimed to fix detected usability issues, refresh design (i.materialise targeted to the
creative audience, hence it is the case when UI is UX) and improve mobile user experience via fast and
responsive layout.
The hypothesis was that by doing so, we would increase user engagement and boost mobile traffic.
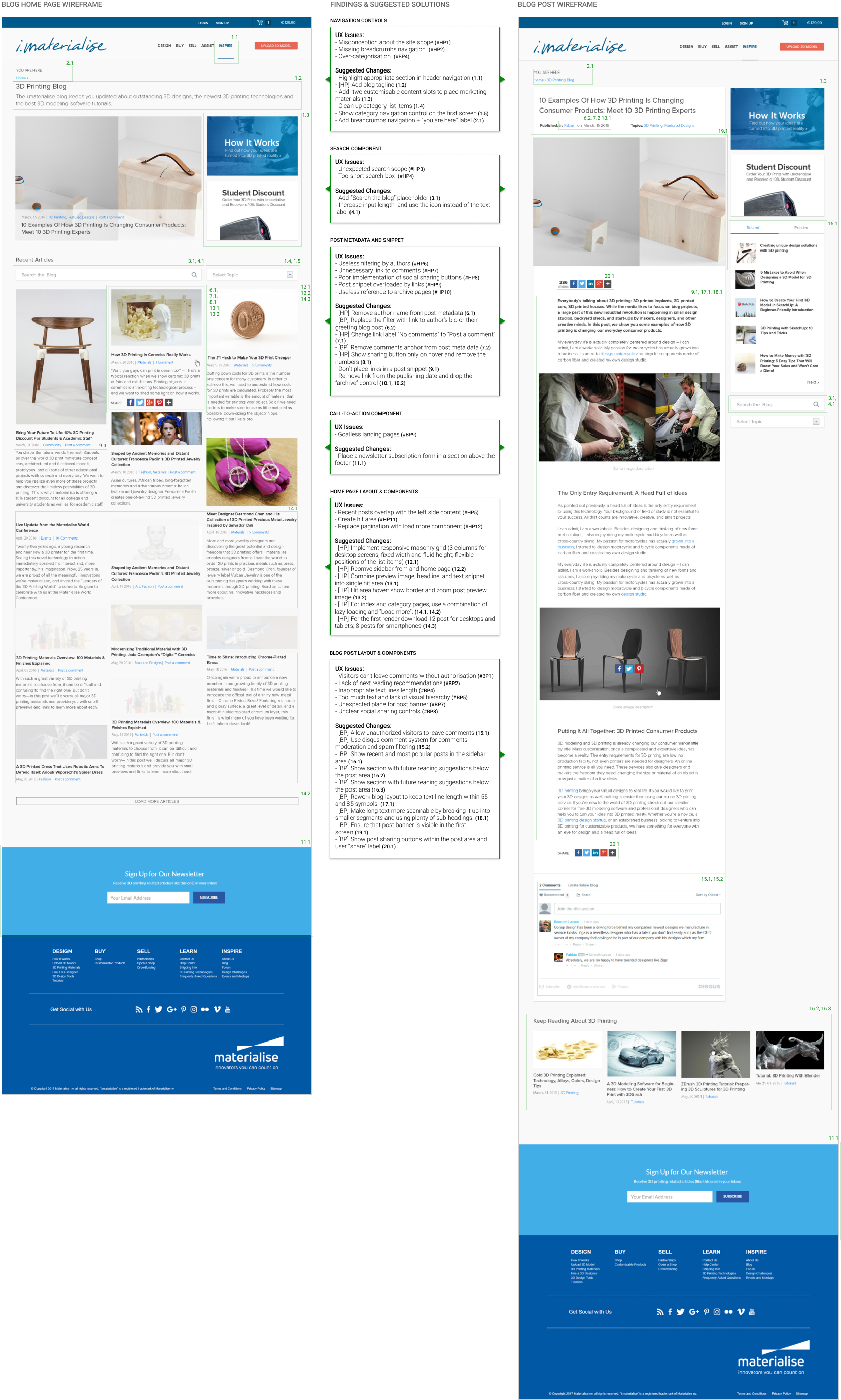
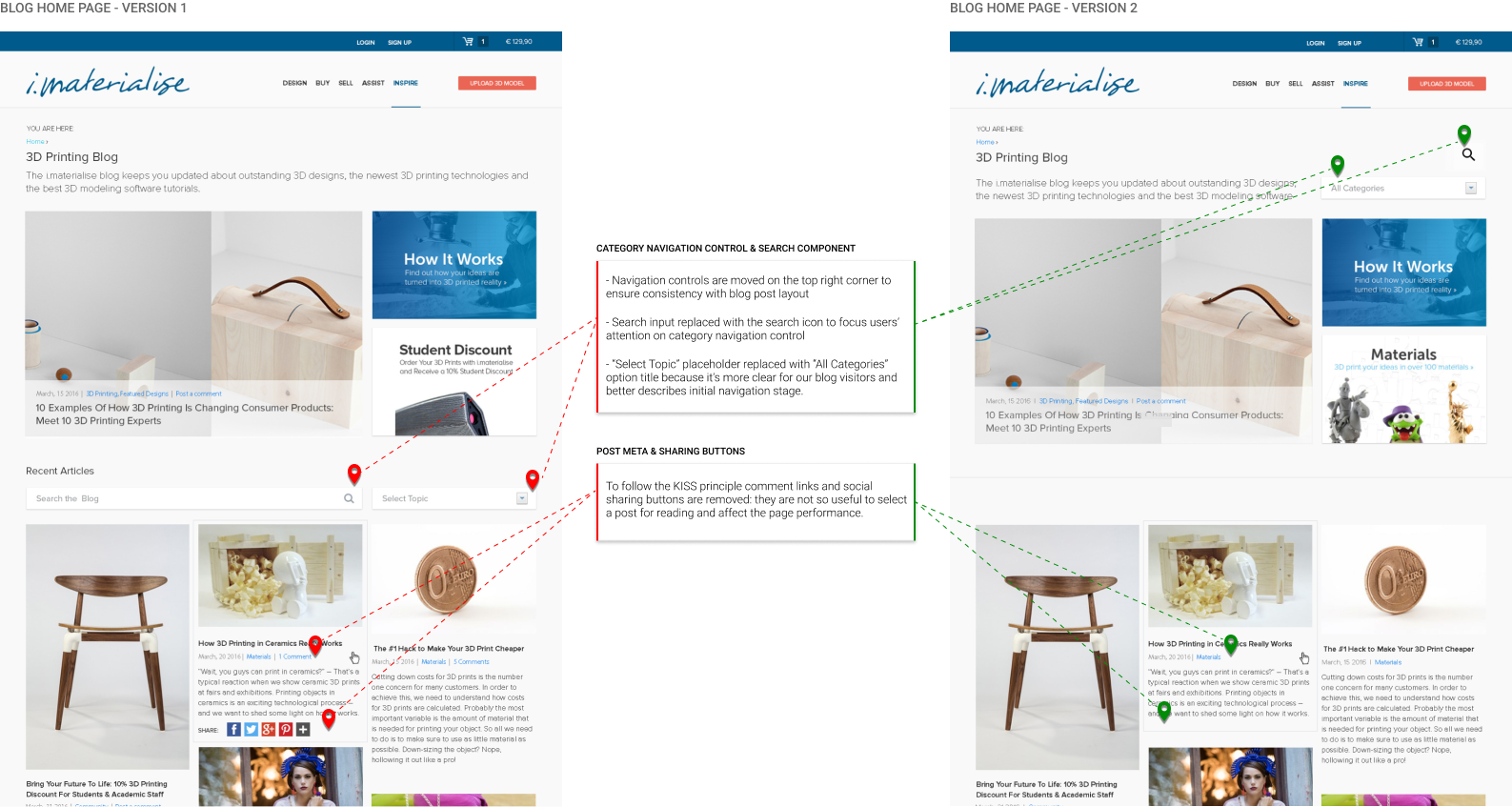
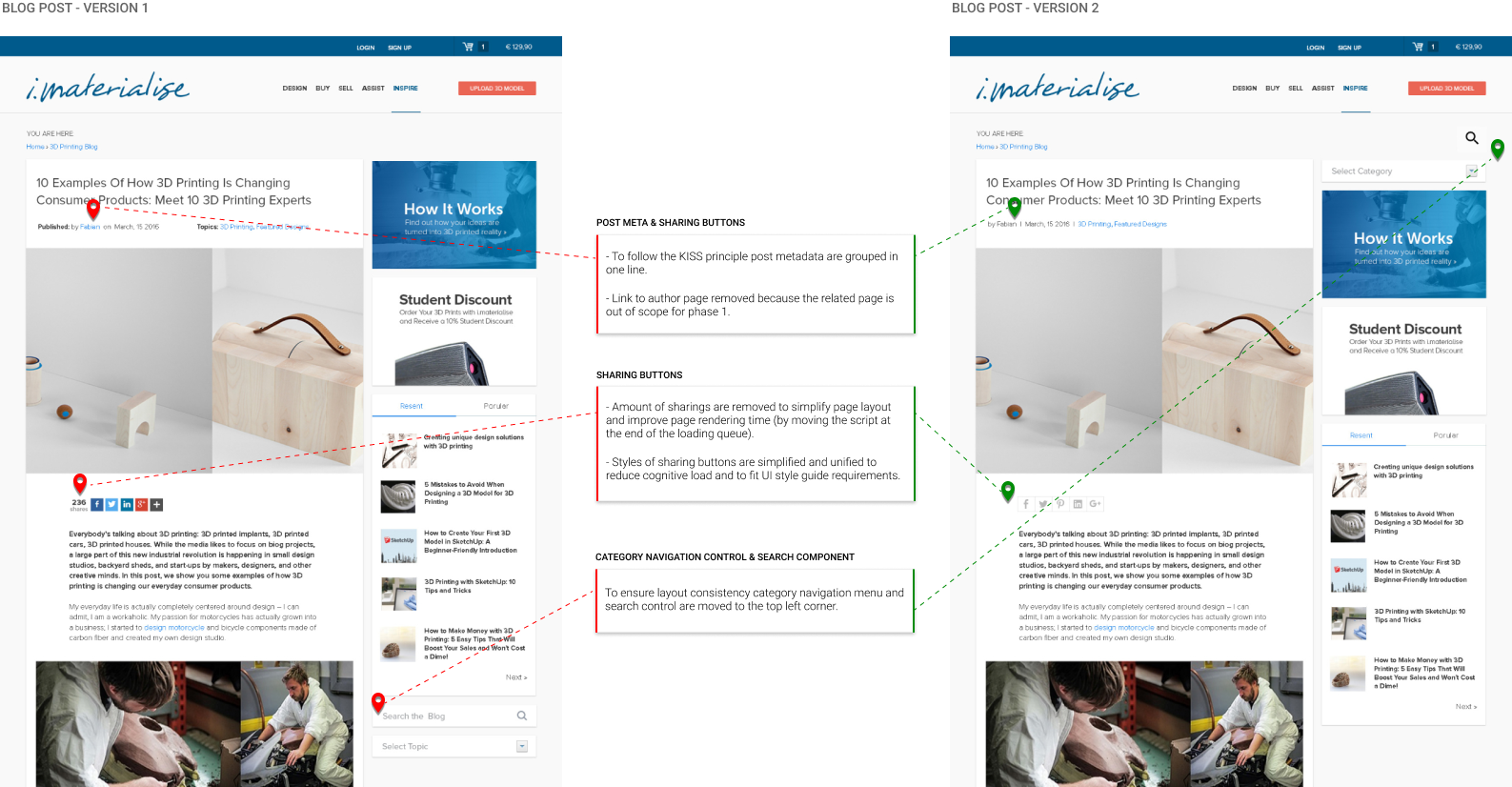
The outcome was a new responsive blog layout that allows users to get help and inspiration by browsing
through blog posts and exploring the linked website content.
For the purpose
of this case-study, I will focus predominantly on the UX optimizations we implemented for desktop
layout.
Why was it important
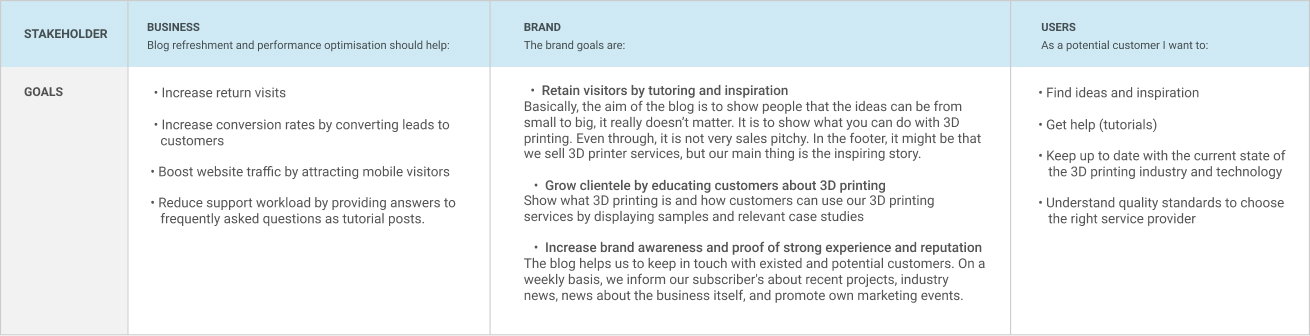
The blog represents an essential part of brand marketing activities:
- By educating and engaging interested readers, 3D printing services are promoted to potential
customers.
- It attracts the bulk of organic traffic and considered as the most common entry point into the
website.
- It aims to establish brand credibility and encourage visitors to dig deeper into the conversion
funnel.
That's why it’s important for i.materialise to design and keep blog layout in an easy for
users to find the information (valuable 3D printing related content) and inspiration they’re looking
for.