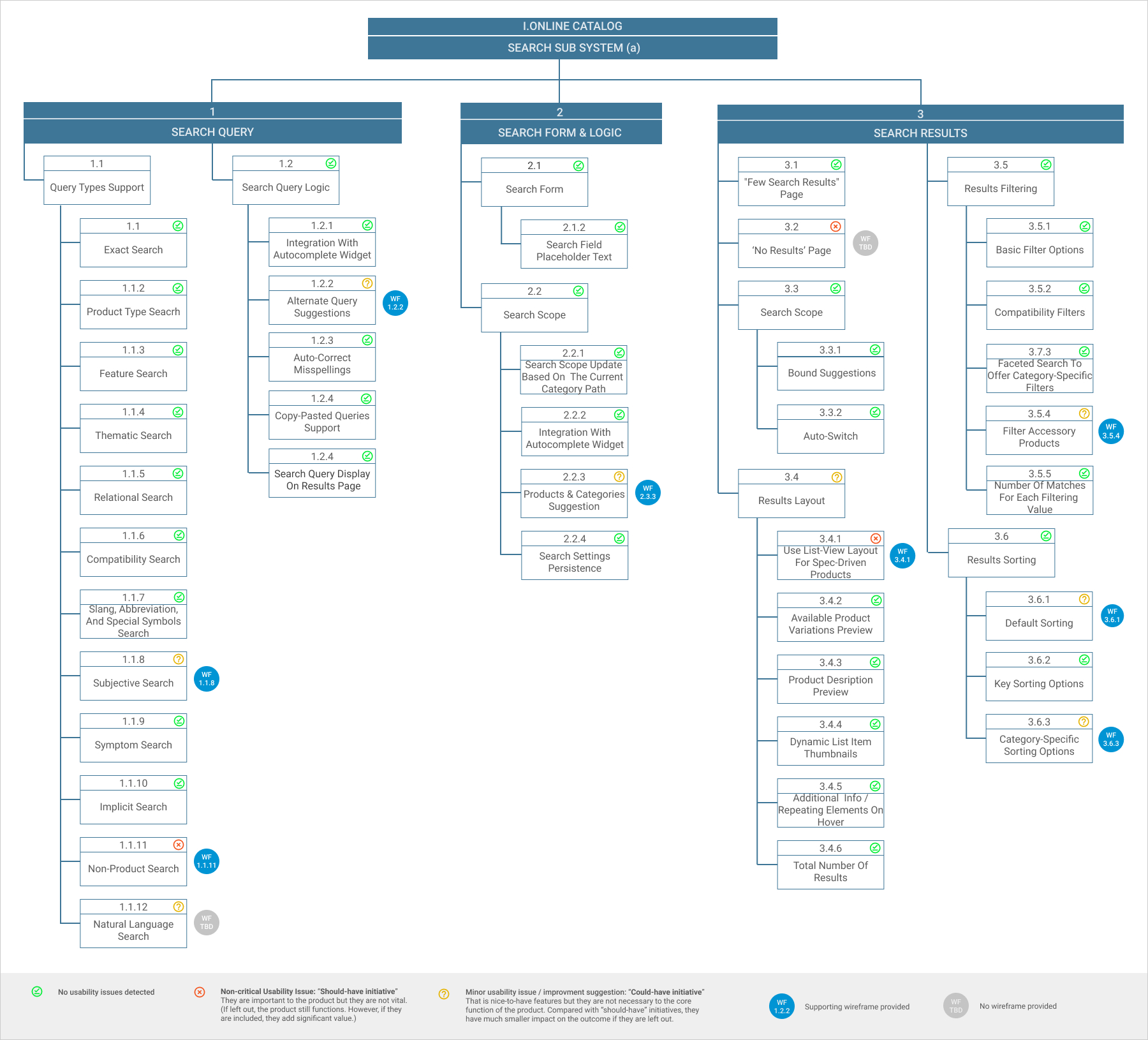
Detected Usability Issues and UX Recommendations
1) Some users expect search to include all content on the site – not just products but also auxiliary
content such as help pages and store information.
-
Ensure support “Non-Product” searches by including auxiliary content in the search results.
(WF1.1.1)
-
Show available guides/tutorials relevant to the search query in a separate section placed below
search results section. (WF3.4)
2) Users often inject subjective components (quality, beauty, value, etc.) into their search queries
that require the search engine to go beyond accuracy and venture into interpretation and opinion.
-
Consider supporting of “subjective” queries support. (WF1.1.8)
3) Some users write search queries the way they would explain them to someone else (i.e.,
as a full spoken sentence), yet many search engines have difficulties interpreting these
natural language queries.
-
Consider supporting of “natural language” search queries, which allow users to submit questions or
requests in regular “spoken” language. (NWF)
4) Sorting site-wide search results often leads to highly irrelevant results ranking first.
-
Allow users to modify product lists and search results by providing category-specific sorting
attributes where applicable. (WF3.6.1)
5) Accessory products often pollute search results and render price sorting useless.
-
Make sure accessory products can be excluded from, and possibly also singled out, in the search
results by a separate accessory scope filter. (WF3.5.4)
6) The layout of the search results can severely limit the user if not properly matched with the product
type (list-view vs. grid-view).
-
Use a list-view layout for spec-driven products, and generally use a grid-view layout for
visually-driven products. As Home Depot has mixed product catalogs, it requires both views and a way
to intelligently switch to the most appropriate view type based on the user’s search query.
(WF3.4.1)
7) Existed “no results” search page is unhelpful. It does not guide the user back on track as it
contains an only category navigation menu.
-
Make it easy for the user to recover from a “no results” page by leveraging a combination of the
following supporting elements: search query tips, category suggestions, alternate queries,
contextual ads based on the user’s search query, product recommendations based on the user’s
browsing history and shopping behavior, call center phone number, and list of popular products or
categories. (NWF)
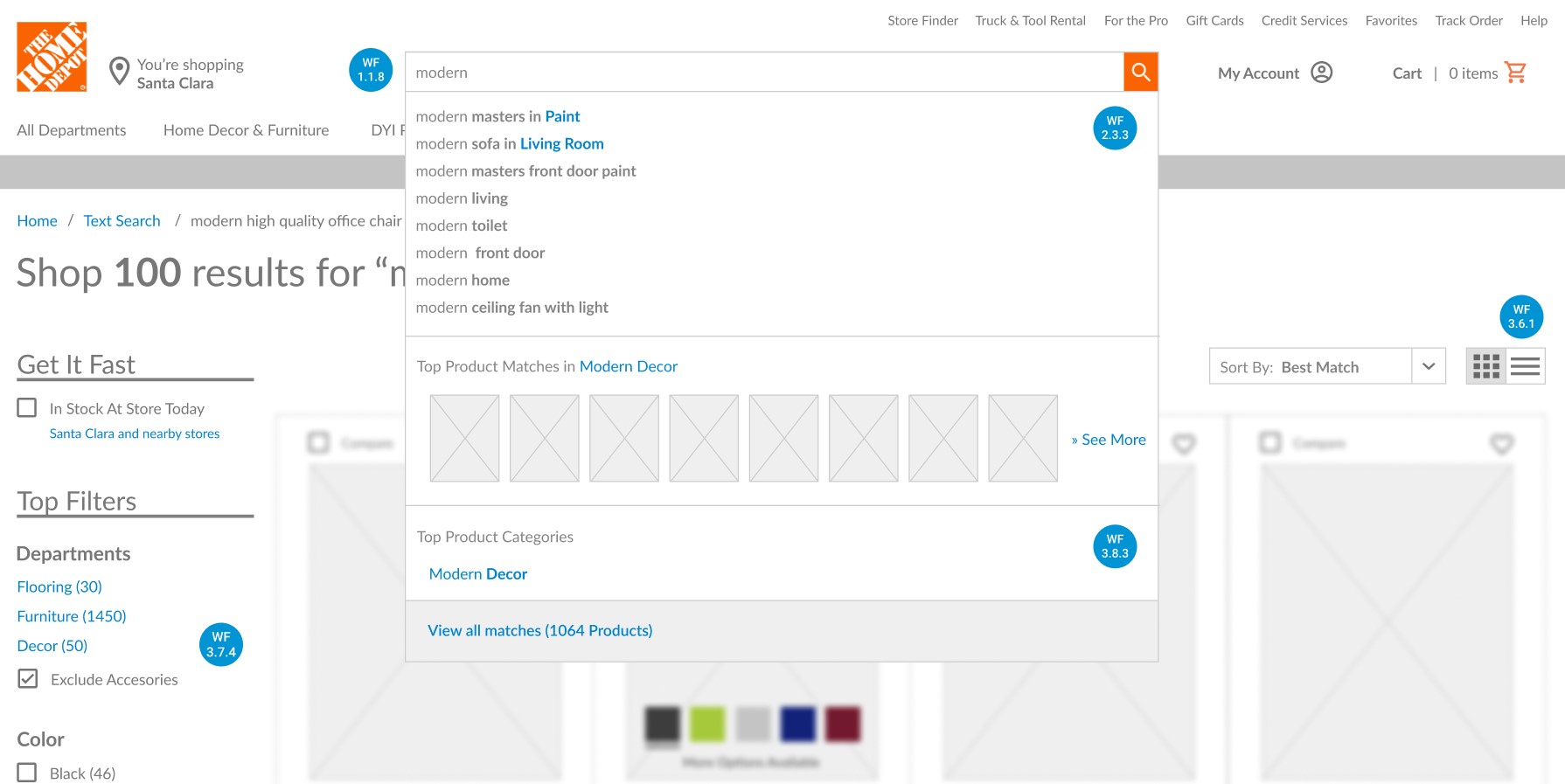
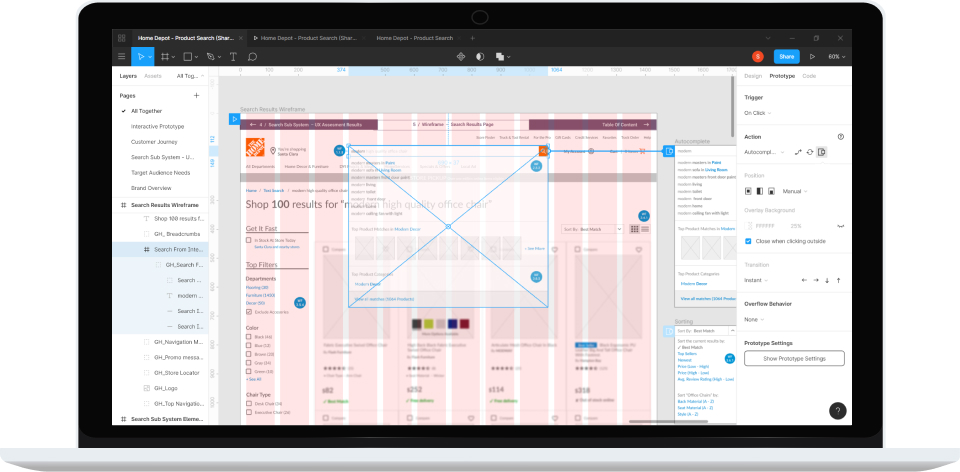
Day 4: Solution Design
To communicate suggested UX optimizations I created medium-fidelity prototype for a search results page
layout and related interactions.